定位
position
相关属性
- top
- bottom
- left
- right
top和bottom垂直,left和right水平,通常垂直或者水平只设置一个。
负值向相反方向移动。
相对定位-relative
当position属性的值设成relative时开启相对定位。
相对定位是相对元素原来的位置进行位移。而非父元素,HTML元素。
移动规则:元素的每一个像素相对元素原来的位置进行移动。
相对定位的特点
-
相对定位会为元素保留原来的位置,就像“灵魂出窍”一样。
-
不会脱离文档流,当然也不会改变元素的性质。

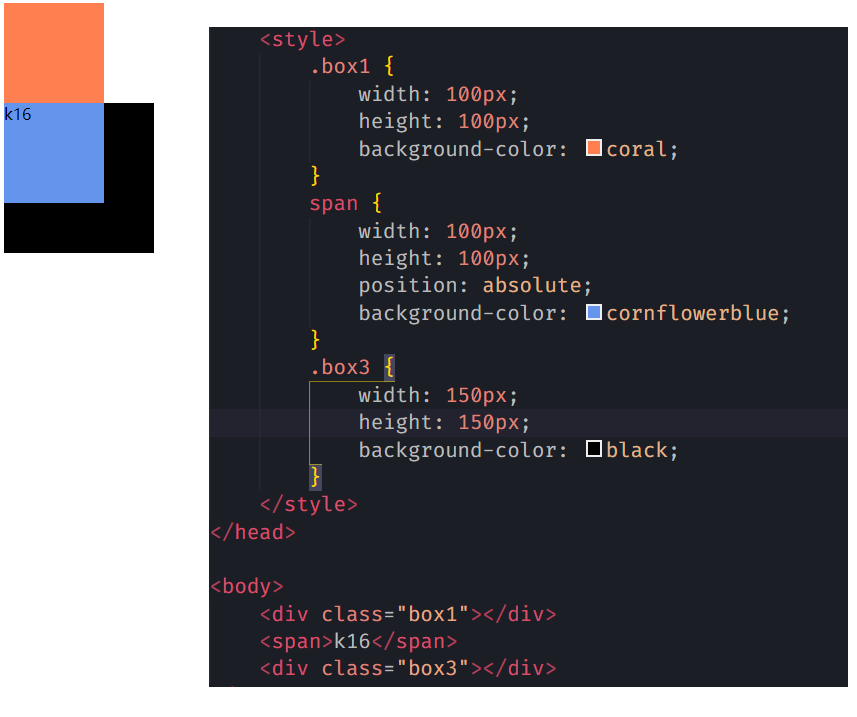
如上图所示,行内元素span和块元素div都设置了宽高,在设置相对后,都没有发生改变! -
相对定位的元素层级高于文档流元素。

如上图所示,行内元素span设置了相对定位,间接把static定位元素的div作为了背景。
绝对定位(实际用的最多)-absolute
特点
-
脱离文档流,因此元素性质发生改变

如上图所示,行内元素span可以设置宽高! -
提升层级,这一点同相对定位,由于不保留原来的位置,所以同相对定位看起来不一样了。
-
定位方式比较特殊。相对于包含块(containing block)进行定位。
- 绝对定位的包含块是指距离本元素最近的,非static定位的块元素。若没有,则指定html作为包含块。

如上图所示,span没有选择最直接的祖先元素,而是选择了最外层的html元素。
- 绝对定位的包含块是指距离本元素最近的,非static定位的块元素。若没有,则指定html作为包含块。
固定定位-fixed
特点与绝对定位一致。
但是,定位方式不同于绝对定位,固定定位的是相对于视口进行定位。视口就是你当前可以通过滚动看到的页面,视口大小取决于窗口大小。
视口(viewport)代表当前可见的计算机图形区域。 在Web 浏览器术语中,通常与浏览器窗口相同,但不包括浏览器的UI, 菜单栏等——即指你正在浏览的文档的那一部分。---MDN

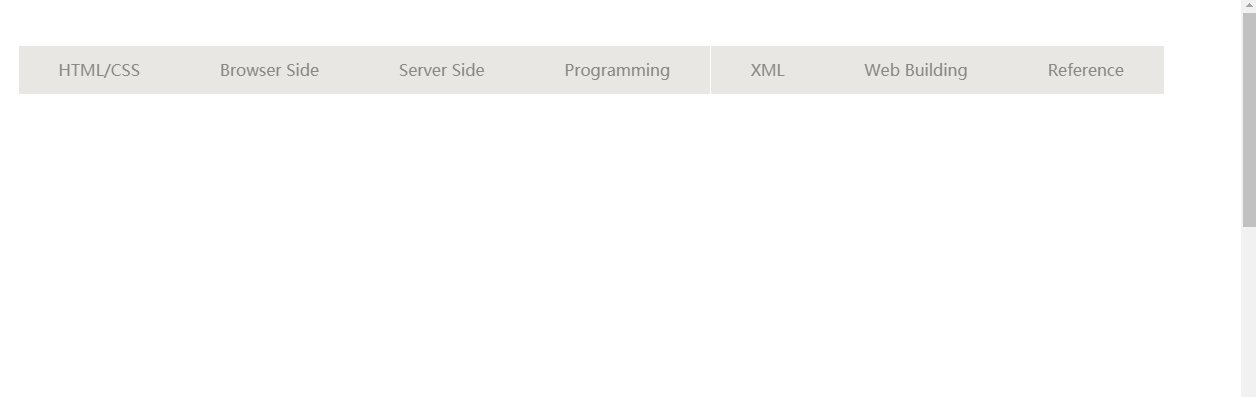
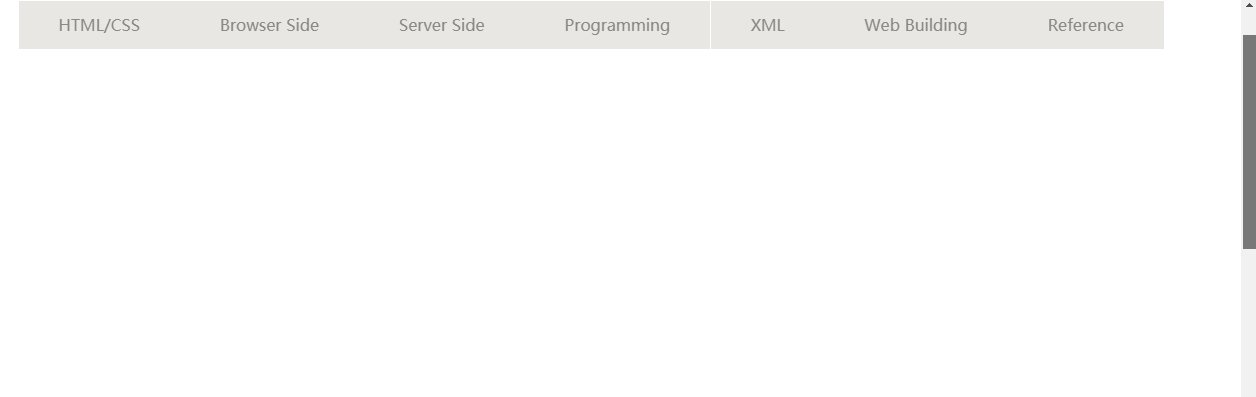
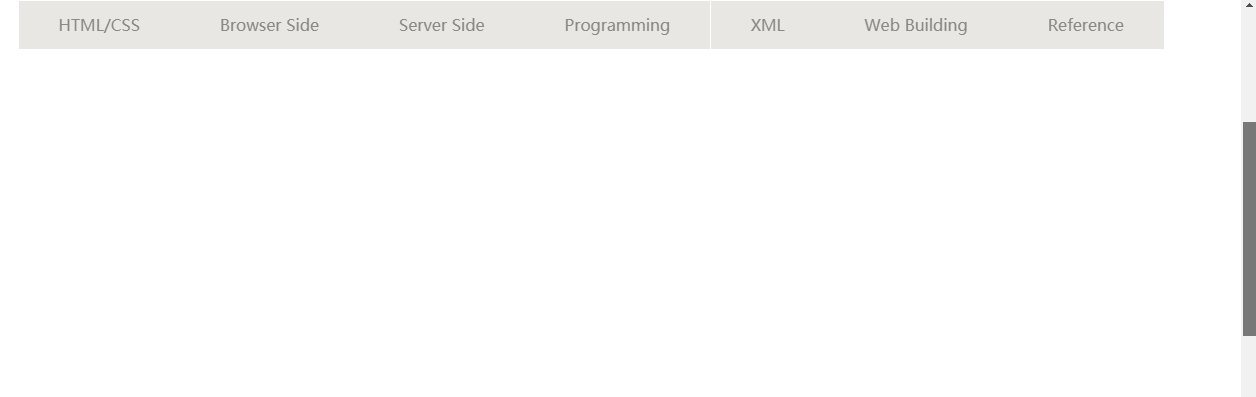
粘滞定位-sticky
相对定位与固定定位组合的方式。
未满足粘滞的要求时,是相对定位状态,保留元素位置。满足粘滞条件后,会脱离文档流,就像固定定位了。
.nav-bar {
position: sticky;
top: 5px;
height: 48px;
width: 1200px;
margin: 50px auto;
}

由于不兼容所有的IE浏览器,所以多用JS实现粘滞效果