DOM树
在DOM中:
- 每个HTML标签都是一个对象
- 嵌套的标签是子标签
- 标签内文本也是一个对象
- 以上对象都可以通过JS访问
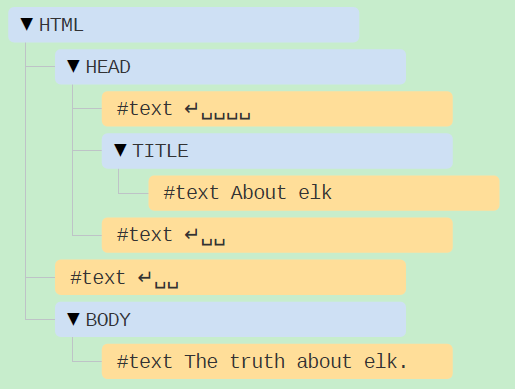
DOM树的例子
<!DOCTYPE HTML>
<html>
<head>
<title>About elk</title>
</head>
<body>
The truth about elk.
</body>
</html>
DOM将HTML表示为标签的树形结构

- 标签叫做元素节点
- 元素内的文本叫做文本节点,图中标记为
#text。一个文本节点只包含一个字符串,文本节点总是DOM树的叶子,即没有子项。 - 空格和换行符都是完全有效的字符,和字母数字地位相同。
由于历史原因,head标签前后的换行与空格均被忽略。
</body>之后不能有也不会有空格,因为body后的东西自动被移动到body内。
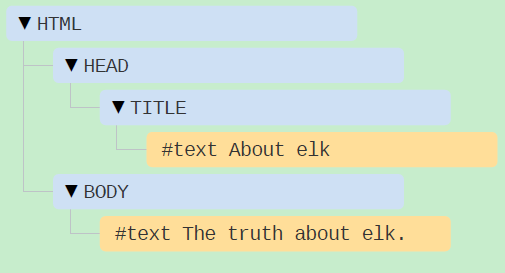
去掉空格:
<!DOCTYPE HTML>
<html><head><title>About elk</title></head><body>The truth about elk.</body></html>
此时的DOM树为:

自动修正
如果浏览器遇到格式不正确的 HTML,它会在形成 DOM 时自动更正它。
例如,顶级标签总是 <html> 。即使它不存在于文档中 — 它也会出现在 DOM 中,因为浏览器会创建它。对于 <body> 也是一样。
例如,如果一个 HTML 文件中只有一个单词 “Hello”,浏览器则会把它包装到 <html>和 <body> 中,并且会添加所需的 <head>
在生成 DOM 时,浏览器会自动处理文档中的错误,关闭标签等
表格永远有
<tbody>
浏览器控制台
在元素选项中用鼠标选择一个元素后,
在控制台:最后选中的元素可以通过 $0 来进行操作,先前选择的是 $1