盒子的边框
边框除了border还有一种,就是
outline类型的边框。此类型属性值与border相同,唯一不同的是其不会占据空间。不会在文档流中挤别的元素。
阴影
box-shadow: 10px 10px 5px black;分别代表:
- 水平偏移量
- 垂直偏移量
- 阴影模糊半径
- 阴影颜色

边角样式
bordr-radius
四个边角都可以分开设置,每个边角的颜色,半径。
圆形
bordr-radius:50%并且盒子的边框宽度四面搜相同时,整个盒子就是一个圆形。
.box2 {
/* display: none; */
width: 80px;
height: 80px;
background-color: cornflowerblue;
border: 5px red solid;
border-radius: 50%;
}

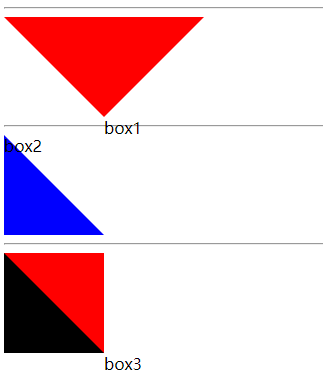
面试:三角形
就是把盒子的宽高设为0
边框占据整个盒子。
.box {
width: 0;
height: 0;
/* margin: 100px auto; */
border-width: 100px 100px 100px 100px;
border-color: red greenyellow blue black;
border-style: solid;
}

然后,根据需要的三角形形状,设置四面边框的宽度,颜色即可。
CSS3中,transparent可以用于设置颜色的地方
.box1 {
width: 0px;
height: 0px;
border-width: 100px 100px 0px 100px;
border-color: red transparent blue transparent;
border-style: solid;
}
.box2 {
width: 0px;
height: 0px;
border-width: 0px 100px 100px 0px;
border-color: red transparent blue transparent;
border-style: solid;
}
.box3 {
width: 0;
height: 0;
border-width: 100px 0px 0px 100px;
border-color: red greenyellow blue black;
border-style: solid;
}